Work
Here's a shortlist of my notable work and projects. You can view my CV if you're interested in my full work history.
Anima
Anima is a platform that turns Figma designs into code that matches a codebase's conventions. Anima offers Figma extensions, VSCode extensions, web apps, and more. While at Anima I worked across the stack, including their frontend platforms, design system, and the design-to-code algorithm.
Ask me about how I created a rule-based algorithm to detect semantic HTML from designs.
Check it out
Built using Python, React, Redux, TypeScript, MongoDB, OpenAI, Figma
Component Odyssey
Component Odyssey is a premium web component course I built and recorded. Component Odyssey teaches developers how to build and publish a component library that works in any framework.
Ask me about how I project managed the Component Odyssey platform.
Check it out
Built using SvelteKit, Supabase, LemonSqueezy, Netlify
HealthHero
At HealthHero I was the lead frontend developer in charge of rewriting the booking management tool for our internal call center. I worked closely with the call center team to get continuous feedback through user calls, prototypes, and shadowing. I also ran the frontend guild which held bi-weekly sessions and covered topics including frontend design, web accessibility, and frontend testing. Sessions would be hosted by team members sharing their expertise and external experts.
Ask me about the accessibility workshops I ran for the frontend guild.
Check it out
Built using React, TypeScript, Cypress, Storybook
Learn WCs
I was frustrated with how fragmented the free education around Web Components is so I built Learn WCs. Learn WCs is structured and curated roadmap that pulls in the best free resources to guide developers learning web components.
Ask me about how I improved the site for screen reader users.
Check it out
Built using HTML, CSS, Web Components, JavaScript, GSAP, Netlify
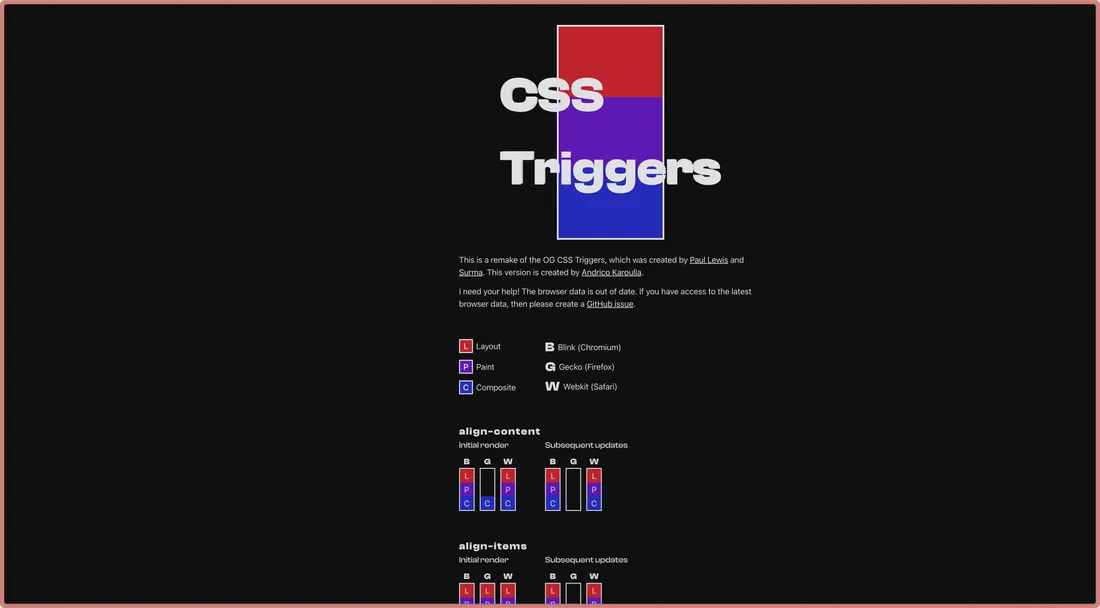
CSS Triggers
CSS Triggers is a rewrite of the original, and now-defunct, CSS Triggers website. This site describes which parts of the browser's rendering pipeline runs when a given CSS property changes. It's a very useful resource for writing performant CSS.
Ask me about how I created an animation queue to prevent animations from running simultaneously
Check it out
Built using 11ty, JavaScript, Netlify, GSAP
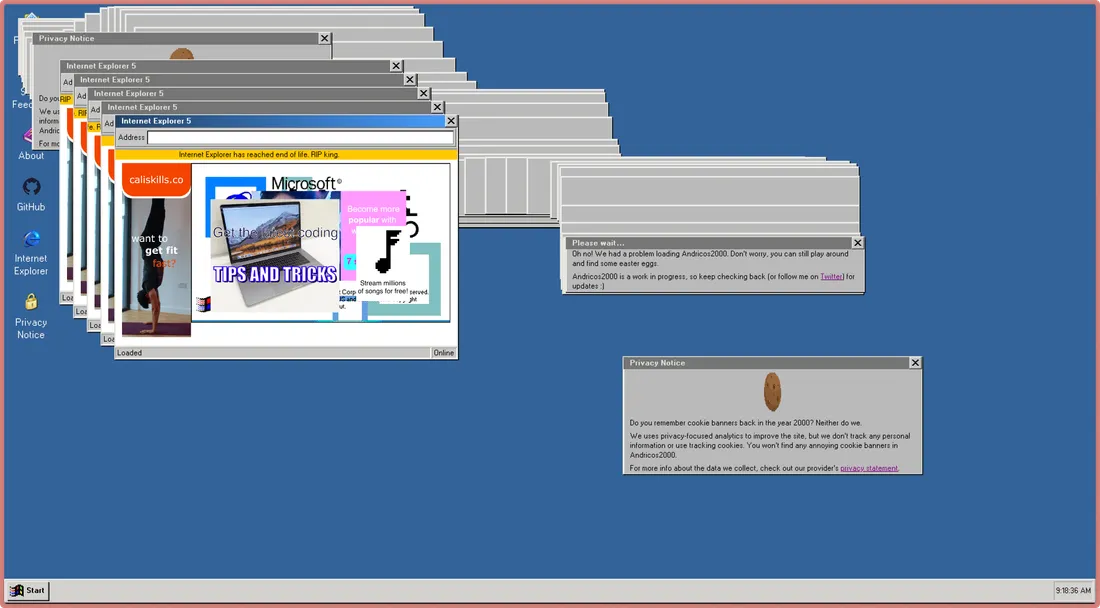
Andricos2000
Andricos2000 is a passion project where I built a web component library inspired by the design of the Windows 2000 operating system. I did it as both a homage to early interface design, and to become more familiar with building and publishing a component library. If you play around, you might spot a few easter eggs...
Ask me about how I created the workflow for building and publishing the component library
Check it out
Built using HTML, Lit, CSS, Web Components
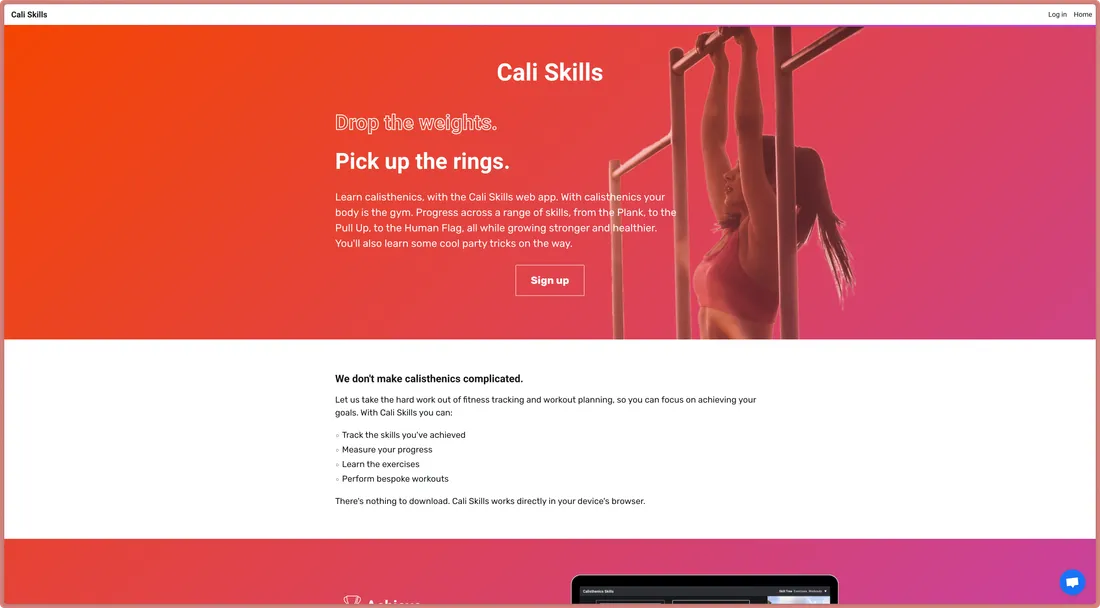
Cali Skills
Cali Skills is a full-stack web application designed to track a practitioner’s bodyweight fitness journey. It uses video game-style skill trees to make learning skills engaging and satisfying. I also built a sister mobile application, Handstand Journey, that focuses on learning the Handstand. Handstand Journey has over 100,000 downloads.
Ask me about how I migrated user’s progress from the browser’s local storage to a Postgres database
Check it out
Built using React, Postgres, Node, AWS, FastSpring, Auth0
Additional Work
I've also worked with the following organisations:
-
Joyogram
-
OpenUI
-
YuLife
-
Trint
-
Pride in London
-
WinTechnologies
Principles
Instead of focusing on the tech I've used, I'd rather share my core principles
I aim to build sites that everyone can use
I start with a simple tech stack
I like to get a little weird with design
I tinker and experiment
Contact

Need a developer to help get your ideas off the ground?
Want someone with strong frontend experience?
Looking for a mentor or a frontend consultant?
Whatever your project, reach out and tell me all about it